Trong bài viết trước, mình đã hướng dẫn các bạn cách thêm Sitebar & Banner cho Website WordPress của mình. Nội dung hôm nay, mình tiếp tục chia sẻ đến bạn cách trình bày giao diện và bố cục Website WordPress thật đẹp mắt & chuyên nghiệp.
Các thao tác đều rất đơn giản, hầu như chỉ click kéo và thả. Cho dù bạn không quá giỏi về kỹ năng lập trình vẫn có thể làm được dể dàng.
Trước khi xem tiếp bài viết hôm nay, bạn nên xem lại nội dung của những bài viết trước:
>> Thêm Fanpage, Youtube lên Website & Cài đặt Plugin thống kê lưu lượng truy cập.
>> Tạo Banner & Sitebar cho Website WordPress thật chuyên nghiệp
Hướng dẫn trình bày giao diện & bố cục cho Website WordPress chuyên nghiệp
Khi mới tạo và cài đặt Theme (Giao diện) mới hoàn toàn lên website thì nó rất là xấu và hầu như bạn phải thiết lập lại bố cục hoàn toàn.
Vậy công việc tiếp theo, bạn cần đặt ra là thiết kế lại toàn bộ giao diện & bố cục website thật đẹp mắt và chuyên nghiệp hơn với người dùng. Điều này càng tuyệt vời hơn khi bạn xây dựng website chuyên bán hàng.

Sau đây, mình sẽ hướng dẫn bạn từng bước làm cụ thể. Chúng ta bắt đầu nhé!
Tại giao diện chính bạn chọn mục Appearance -> Sau đó, bạn vào tiếp mục Widgets phần mình khoanh đỏ như bên dưới. Ngoài ra, phần Sitebar chính là phần trọng tâm chính bài viết này, để bạn thiết lập lại bố cục và trình bày lại giao diện chính cho website của mình.

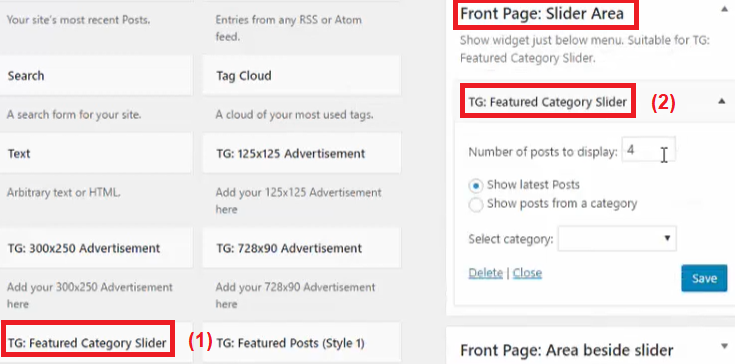
1. Front Page: Slider Area
Đầu tiên, bạn cần thiết lập và tùy chỉnh lại bố cục cho banner chính trong mục Front Page: Slider Area. Nó chính là hình Banner chính bên trái như hình bên dưới đây.

Kế tiếp, bạn tìm bên thanh bên trái; & tìm đến mục ”TG: Featured Category Slider”. Mình có đánh dấu số 1 như hình bên dưới. Bạn hãy click và kéo nó qua thanh Front Page: Slider Area như hình bên dưới giúp mình.

Trong phần này, có các mục bạn cần lưu ý như sau:
+ Number of Post to display: Số bài Post hiển thị được thay đổi
+ Show latest Post: Hiển thị ra những Post mới nhất
+ Show posts from a category: Chỉ hiển thị những Post có trong Category thôi.
+ Select Category: Bạn muốn lấy bài Post trong mục hay Menu chính nào. thì chọn.
=> Sau khi thiết lập xong, bạn nhấn nút ”Save” là hoàn thành.
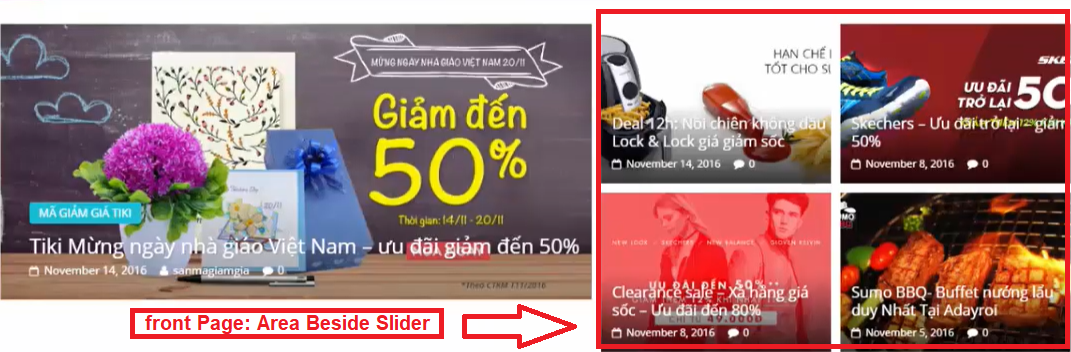
2. Front Page: Area Beside Slider
Tiếp theo, mình hướng dẫn các bạn thiết lập lại 4 Banner phụ bên phải. Giúp website chúng ta tối ưu hóa hiển thị & thật chuyên nghiệp, trở nên thân thiện hơn với người sử dụng. Mình có minh họa bằng hình ảnh bên dưới để bạn dể hiểu.

Đến bước tiếp theo này, tại thanh tùy chọn bên trái, bạn hãy tìm đến mục ”TG: Highlighted Post”; & kéo thả nó qua mục Front Page: Area Beside Slider là OK rồi đấy

Mình có đánh dấu số 1 như hình trên là bạn đã kéo thả thành công. Tiếp theo bạn cần thiết lại bố cúc cho Banner bên gốc phải của mình. Thông số chi tiết như sau:
+ Number of Post to display: Số bài Post được hiển thị trên Menu chính. Theo mình bạn để 4 là hợp lý nhất rồi, trong nó chuyên nghiệp hơn rất nhiều.
+ Show latest Post: Hiển thị những bài Post mới nhất
+ Show posts from a category: Chỉ hiển thị những Post có trong mục Category cụ thể thôi.
+ Select Category: Bạn muốn lấy bài Post trong mục category nào thì thêm vào là được.
=> Thiết lập xong, bạn nhấn vào nút Save là quá trình thiết lập banner chính bên phải đã thành công.
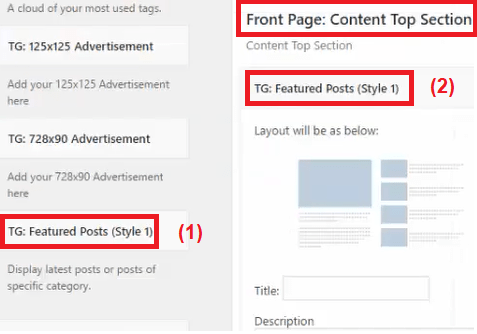
3. Front Page: Content Top Section
Cái này đơn giản, chính là các mục chính của category bên dưới hình Banner chính. Để thuận tiện cho người dùng hơn, trong quá trình theo dõi bài viết trên website. Trong phần này, mình giới thiệu đến bạn nhiều loại bố cục khác nhau, để bạn lựa chọn ra loại nào phù hợp nhất cho website của mình.
Đầu tiên, mình giới thiệu đến bạn bố cục bao gồm, 1 Menu chính bên trái và 5 Menu phụ bên phải. Các bước thiết lập chi tiết như sau:

Đến đây, bạn hãy quay trở lại giao diện thiết lập bố cục cho website & tại thanh tùy chọn bên trái. Bạn tìm đến mục TG: Featured Post (Style 1)
-> Bạn hãy click vào nó và kéo nó qua mục Front Page: Content Top Section như hình bên dưới giúp mình. Qúa trình kéo thả, giống như hình bên dưới là được rồi các bạn nhé.

Tại đây, có các mục chính bạn cần thêm vào:
+ Title: Tên tiêu đề chính
+ Number of post to display: Số bài Post được hiển thị bên phải. Cái này tùy các bạn lựa chọn.
+ Show posts from a category: Chỉ hiển thị một bài viết duy nhất của category.
+ Show latest Post: Hiển thị tất cả bài post theo bố cục chuyên nghiệp; như mình hướng dẫn ở trên. Trong phần này, mình khuyên bạn nên chọn loại này.
+ Select Category: Bạn lấy bài Post trong mục category nào. Lấy trong mục đó. Đồng bộ tất cả, website của bạn trở nên chuyên nghiệp và đẹp mắt hơn rất nhiều.
=> Qúa trình thiết lập hoàn tất, bạn nhấn vào nút ”Save” là xong.
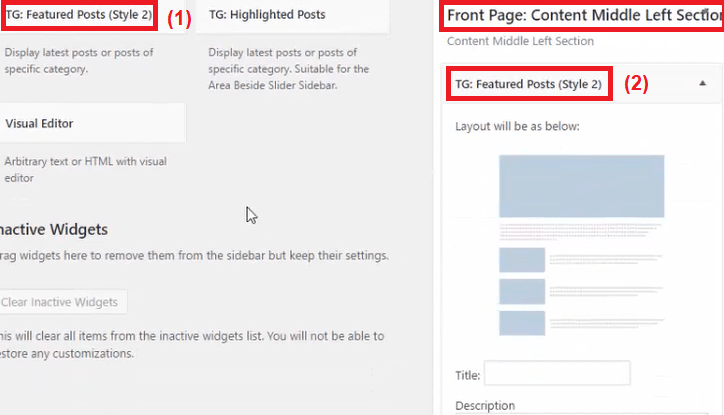
4. Front Page Content: Middle Right & Middle Left
Trong phần này, mình hướng dẫn các bạn thiết lập 2 bố cục song song ở 2 bên với nhau. Nó được sắp xếp theo hàng dọc gồm 1 mục chính ở trên; & chia ra nhiều mục menu con bên dưới.
Giúp website bạn tinh gọn và chuyên nghiệp hơn trong mắt người dùng. Nếu thiết lập bố cục này vào xây dựng website chuyên bán hàng lại càng tuyệt vời hơn rất nhiều lần.


+ Title: Đặt tên cho tiêu đề chính.
+ Number of post to display: Số bài Post được hiển thị bên dưới. Tùy theo bạn để lựa chọn cho hợp lý.
+ Show posts from a category: Chỉ hiển thị một bài viết duy nhất trong mục category.
+ Show latest Post: Hiển thị tất cả bài post theo bố cục hàng dọc, gồm 1 bài viết chính và nhiều mục nhỏ bài viết phụ bên dưới. Tại đây, mình hướng dẫn bạn loại này, nên hãy click chọn vào nó.
+ Select Category: Bạn lấy bài Post trong mục category nào. Chọn đúng mục đó. Đồng bộ tất cả, từ bài Post, tên tiêu đề đến nội dung phần này. Website bạn chuyên nghiệp hơn rất nhiều.
=> Thiết lập xong, bạn nhấn vào nút ‘‘Save’‘ là OK.
Tương tự, bạn cũng làm thiết lập như vậy với mục Front Page: Content Middle Right Section; thiết lập để nó song song và cân đối với mục Left Section
=> Website của bạn trở nên đẹp mắt hơn rất nhiều lần. Ngoài ra, nó sẽ không bị khập khiển mỗi khi nhìn vào.
TIPS: Mình chia sẻ mẹo nhỏ trong mục này. Tại 2 mục này, bạn nên thiết lập nó tương tự và giống nhau, website bạn trở nên cân đối và chuyên nghiệp hơn rất nhiều lần. Loại này càng chuyên nghiệp hơn khi bạn xây dựng website bán hàng chuyên nghiệp.
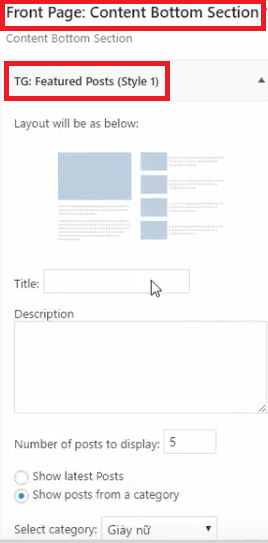
5. Font Page: Content Bottom Section
Loại này nó chỉ xuất hiện 1 bài viết duy nhất, và đặt nó nằm chính giữa website. Giao diện loại này thường rất lớn; & nó nằm chính giữa website của bạn. Nên thường mình ít chọn loại này; nhưng nó rất phù hợp cho những bạn làm website viết Blog, chia sẻ thông tin,..v.v..

Các bước để tiến hành thiết lập bố cục giao diện chính loại này như sau:

Tại thanh menu bên trái, bạn hãy tìm cho mình đến mục ”TG: Featured Post (Style 1)” & tiến hành click vào nó kéo thả đến mục bên phải.
-> Font Page: Content Bottom Section như hình bên trên là được.
Sau đó, bạn tiếp tục chú ý đến các mục bên dưới, như sau:
+ Title: Đặt tên cho tiêu đề. Bạn nên đặt tên đồng nhất với tiêu đề category mình đã chọn; sẽ đồng nhất hơn rất nhiều.
+ Number of post to display: Số bài Post được hiển thị theo bố cục ngang bên phải.
+ Show posts from a category: Chỉ hiển thị một bài viết duy nhất
+ Show latest post: Hiển thị tất cả bài post theo bố cục hàng ngang, gồm 1 bài viết chính và nhiều bài viết phụ bên phải. Cái này nhìn đẹp mắt và rõ ràng hơn rất nhiều.
+ Select Category: Bạn lấy bài Post trong mục category nào. Hãy click chọn mục đó là được.
=> Qúa trình thiết lập bố cục hoàn tất, bạn nhấn vào nút ”Save” hoàn thành xong.
Kết lại
Nhìn chung quy trình trình bày giao diện & thiết lập bố cục cho Website WordPress đều rất đơn giản. Chỉ với vài thao tác cơ bản kéo và thả trong vòng 15 phút là bạn đã có cho riêng mình một website chuyên nghiệp rồi.
Nên mình nghĩ bạn có thể làm được mà không gặp quá nhiều khó khăn trong quá trình thực chiến. Ngoài ra, bạn hãy để lại bình luận bên dưới, nếu cần sự hỗ trợ nào liên quan đến trình bày giao diện & thiết lập bố cục cho website của mình.
Bây giờ đến lượt bạn hành động rồi đấy. Chúc bạn thành công!


